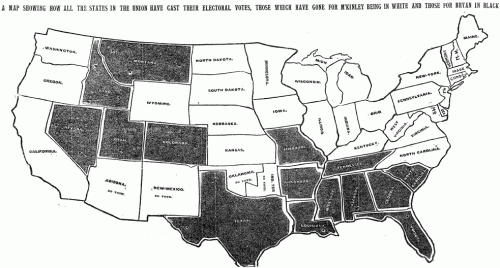
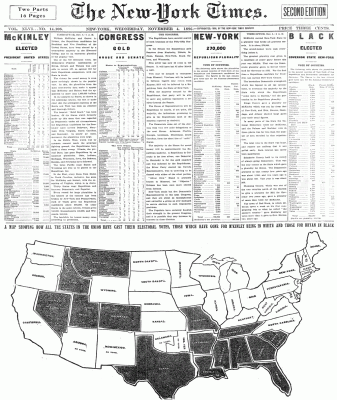
Or at least the first one published on the day after the election? A year or two ago, I went digging thru the archives to see if I could find the first election results map published in an edition of the Times dated the day after the election. This is the earliest one I found, which was published in the Wednesday, November 4, 1896 edition of the paper and headlined “A map showing how all the states in the union have cast their electoral votes, those which have gone for M’Kinley being in white and those for Bryan in black.”
The map occupied about half the front page — which also had an impressive amount of election results tables intermingled with the stories above.
The speed with which the results made it into print boggles the mind given the technology of the day (especially considering that in the last few elections in the 2000s, with all of the technology available to us, there have been a number of states that we haven’t been able to call in the Wednesday paper).
There’s more than a few things I’m not clear on — Was it a morning or afternoon edition of the paper? How did they count votes so quickly? Who compiled the results — was it The Associated Press? Does the map show the final results? The story above says that “In the East, every State from Maine to North Carolina, inclusive, has gone for McKinley and Hobart, except for Virginia, which is in doubt.” Yet on the map, there’s no indication that the status of Virginia is uncalled at that point. (And in fact, in the final electoral vote, which you can see at Dave Leip’s Atlas of Presidential Elections, you’ll notice a number of states that are incorrectly shaded in the map — Virginia, North Carolina and a handful of others in the West.)
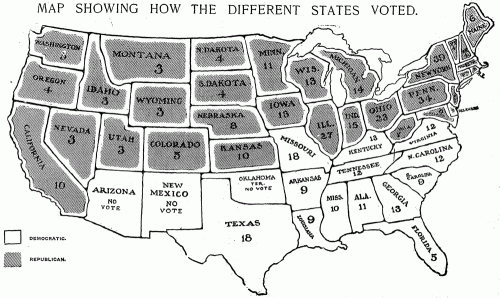
Over the next few elections, the maps grew more sophisticated. In 1904, we have hatching, an actual map key, a much less crude rendition of the U.S., and labels on the map with the number of electoral votes for each state.
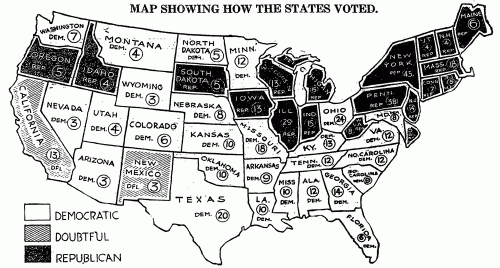
And 1916 marks the first appearance on the map of one of my favorite terms of the era: the “doubtful” states —those for which not enough results were in to call a winner — in this case, California and New Mexico with their 16 electoral votes.
They’re obviously a far cry from the interactive, updated-by-the-minute maps we publish today, but incredibly impressive for the era. It makes me wonder if the artists who produced those first maps had the same thrill at seeing the results in the next day’s newspaper that we now get from having interactive maps online and updating on election night.
(And if anyone has examples of earlier election maps from The Times or other papers, send them my way: mericson at ericson.net. Would love to add them to my collection.)