Update: I’ve got a much improved version of the script that also exports layers and adds a PDFs option. Get the improved version.
We just upgraded to Illustrator CS5 at work — we’d been stuck on CS3 — and one of the great new features is its ability to have multiple artboards in a single document. For the first time, this lets me mock up multiple pages of a Web site in a single Illustrator document in a sensible way.
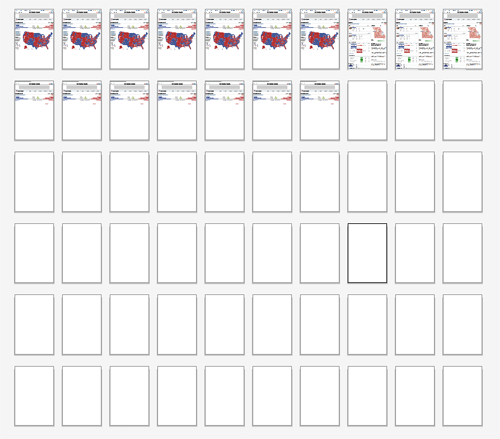
For example, I’ve spent the last couple weeks working on designs of all our election result pages for the general election in November, which has something on the order of a dozen or two different types of pages to design. In the past, I would have resorted to separate Illustrator docs for each type of page, or kept different page mockups on different layers in a single document, which quickly devolves into layer management madness.

But with CS5, I’ve now got a gigantic Illustrator document with 60 artboards, each sized to the width and height of one of our web pages, so I can easily keep a bunch of mockups next to each other. And since you can name each artboard, so it’s easy to keep track of what’s where in the document.
But the one hitch is that Illustrator doesn’t come with a great way to export the artboards — Save for Web and Devices only exports a single artboard at a time, while Exporting as PNG doesn’t give you a lot of options — it appends the artboard name or number to the file name when you save, and you can’t easily select which particular artboards you want to export. And if you’ve created a file with a bunch of blank artboards, but only have artwork on a few, you don’t want to export all the artboards all the time.
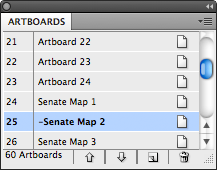
So, I cobbled together a little Javascript script that loops through all the artboards in the document and exports only ones where you’ve changed named the artboard — it’ll skip anything with default names like “Artboard 1”, “Artboard 2” and so on. And it also will skip any artboards whose names begin with dashes — so once you’ve decided that you don’t like a particular version of design, just put a dash in front of its artboard name and it won’t get exported.
To use the script, download Export-Named-Artboards-as-PNG.jsx and put in your Illustrator scripts folder (usually in Applications/Adobe Illustrator/Presets/Scripts/). Restart Illustrator, and run the script by going to “File > Scripts > Export Named Artboards as PNG”.

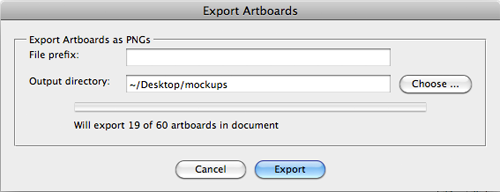
Choose the directory that you want to export files to and if you want to add a prefix to the file names. Click export, and watch it run. Since most mockups here get uploaded to an internal Web server for others to look at, the script makes the filename a bit more web friendly, downcasing and replacing spaces with dashes: “Senate Map 1” will be exported as “senate-map-1.png”
The script also stories its settings in a text block on a nonprinting, nonvisible layer of the document named “nyt_png_info”, so don’t delete that from the document if you want it to remember what directory you last saved your files in.

Pingback: Export Illustrator Layers as PNGs « Matthew Ericson – ericson.net
Thank you, thank you so much… I’ve been exporting each and every one by hand and it’s been such a pain. You have made my world a so much more happy place.
Works *perfectly*.
Tom
Illustrator CS5 is supposed to be able to export multiple artboards, but their own help system doesn’t actually explain how to export to AI files.
I’ve been desperate for something like this forever! Is there any way you could make a script that does the oposite? It imports pngs that will preserve the png name in the artboard?
Also, just a question, is there any way I can change the code to not include the .name.toLowerCase(); function? My javascript knowledge is super limited. Much thanks.
To make it not lowercase the names, in the script, change the line that says
var artboardName = docRef.artboards[i].name.toLowerCase();to:
var artboardName = docRef.artboards[i].name;I’m looking for this exact script, but one that exports the artboards to separate PDF files or to individual .AI files (pdf compatible). Is this something that can be tweaked fairly easily from your script?
Thanks so much!
Tim
Really good! Tnx
You have an minor error on line 84, “prefixGrp.oreintation” the letters E and I should be exchanged.
The script is extremely useful, thank you very much!
Thanks, @specto. That should now be fixed.
Thank you, Thank you, Thank you!
Why this feature isn’t built in AI is beyond my understanding.
I can’t thank you enough! This is exactly what I needed.
At the risk of sounding greedy, would it be a stretch to combine this script with the named-layers to png’s?
And one other request (I have peeked at the code… but was afraid I’d break it) – Could the script use a suffix instead of a prefix, too?
I export icons often, and generate the different sizes automatically with a transform-effect applied to an illustrator layer. Right now, I select an artboard manually, and use your named-layers script, but it would be the bees knees if even that step could be automated 😉
Regardless, thanks for these! they’re lifesavers as is.
Kind,
Herman
Wow great script! Thanks!
Thank you so much, Eric 🙂 this is fantastic ~ works like a charm and saved me hours of exporting – thanks for sharing 😉
This is great! Will have to look into scripting for more Adobe programs to make life a bit easier.
Cheers again, I owe you a beer! haha
Pingback: Export Illustrator Layers and/or Artboards as PNGs and PDFs « Matthew Ericson – ericson.net
Hey all, but especially @herman and @tim: I just published an updated version of the script that also combines it with my script that exports Illustrator layers, and adds an option to export as PDFs in addition to PNGs.
You can read the blog post about the new version at http://erxn.us/3w
If you name each artboard (shift-O, then use the name field in the control bar at the top), you can simply choose “Save As…” from the file menu and it will output a PDF file containing any or all of your artboards. Choosing “Export” from the file menu will let you create png or jpegs with whatever name you gave each artboard in the previous step.
Hi,
I need to be able to export (or Save As) my artboards to separate SVG graphics (preferably) or separate AI files, so a colleague can import individual icons that I have created into some horrible Windoze app 🙂
Anyone got any clues?
Martin
That will teach me to check back on threads I commented on! Ha!
You’re a coding hero, this will come in really handy when fireworks is dropping the ball once again 😉
thanks a bundle!
This is fantastic! Thanks so much for sharing it.
I am new to iOS programming and programming ing general, and basically nothing about javascript.
Is there a way I make this also export the same art boards at 200% and append “@2x” to the name so they can be used for the iPhone retina display?
Again, thanks.
For everyone who is interested in exporting at double-resolution for Retina displays, I just published an updated version of the script that lets you set the scale factor for PNGs and JPGs. Here’s the blog post with the details of the update.
Thanks for this excellent script. It saves hours of work.
Thanks a bunch!
Hey mercison,
It’s possible to change ur Script to export the Artboards to SVG?
I read a lot about this isn’t possible without saving the artboards to seperated .ai files and then save all of them as SVG on a second step.
Ur Script is great an pretty usefull but i need it to export SVG’s… It’s true thats there is no way to do that without “save as .ai / open / save as SVG” ?
When I think about it, it should be pretty easy to change the saveoptions to match the way to SVG, but I’m new in “AI-scripting” and I don’t know how can I do so.
greeting Mark
the png. we got from the script shows a little of color shift , is there any solutions to fix that?
Excellent! Many thanks!